東京電力のWeb検針票データをspreadsheetなどへの記録を簡単にするため、スクレイピングで簡単に取得できるようにした。
以前同様のものをブックマークレットで書いていたが、Chrome拡張で書いてみた。
これまでたまに手動で転記していたが、2021年4月で紙のWeb検針票も廃止になり、Web検針票しかバックアップがなくなるので、手軽にデータを抜き出せるようにしておきたかった。
本当は全履歴取得を自動化したいが、そこまでやると東電に迷惑かけたりbanされるのも不本意なのでそこは手動で。

書いたのがこれ。
GitHub - u-one/tepco-denki-scraper-extension: 東京電力のWeb検針票のデータ取得Chrome拡張
東京電力のWeb検針票のデータ取得Chrome拡張. Contribute to u-one/tepco-denki-scraper-extension development by creating an account on GitHub.
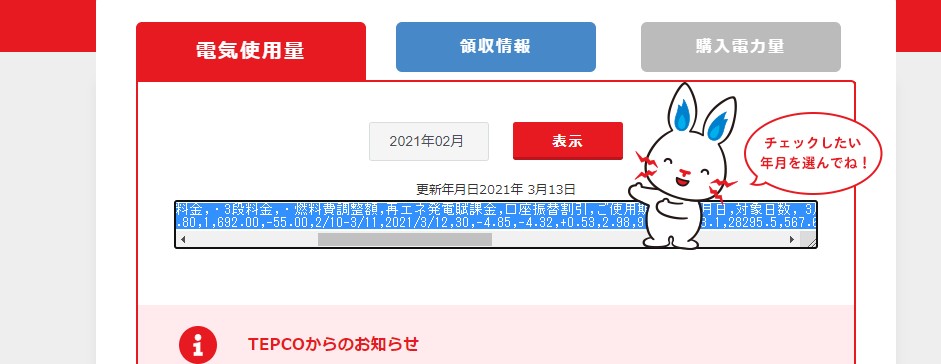
JSの書き方などはかなり適当である。とりあえずささっと書いたので、`12円34銭`みたいな余計なフォーマットは単純な小数点表現の文字列にしたうえでtsvに変換。textareaを差し込んでクリップボードにコピーするようにしてある。これでspreadsheetへの転記だけは一発で貼り付けられるようになった。いつのまにか内容が変わって気づかないと困るので、tsvには念の為ヘッダ行をつけている。

うさぎが邪魔なのはご愛嬌ということで。
ちなみに、久々に開発方法を調べたところ2020年9月から、Manifest V3 (MV3)が出ていた。MV3はセキュリティ、プライバシー、性能を考慮した作りとなり、提供開始して10年来もっとも大きな変更とのこと。単純なものを書く分には特に変わらなかった。
公式のガイド。
Extensions / Get started | Chrome for Developers
All the basics to get started with Chrome extensions
サンプル。page-redderという単にjsで背景を赤くするサンプルをベースにした。
File not found · GoogleChrome/chrome-extensions-samples
Chrome Extensions Samples. Contribute to GoogleChrome/chrome-extensions-samples development by creating an account on GitHub.



コメント